Folgendes Szenario:
Ihr benötigt für eine WordPress-Website eine Galerie-Ansicht. Der Fotograf der anzuzeigenden Bilder soll jedoch keinen Zugriff auf das Backend erhalten. Dennoch sollen von ihm vorbereitete Bilder ohne euer eigenes Zutun automatisch als Galerie angezeigt werden.
Nicht möglich? Doch!
Die Kombination macht es
Wir benötigen:
- CatFolders – WP Media Folders
- Externe Dateien in der Mediathek
- Ein Verzeichnis in dem der Fotograf die Bilder ablegt. Das kann sowohl im eigenen Hosting der Website liegen als auch per FTP oder GoogleDrive erreichbar sein.
Erstmal installieren wir die beiden WordPress-Plugins. Das ist schnell erledigt – beide benötigen keine weitere Konfiguration.
Die Konfiguration
Jetzt gehen wir folgende Schritte (und ja, es sieht nach viel aus, aber wenn man es einmal gemacht hat ist das Schema klar):
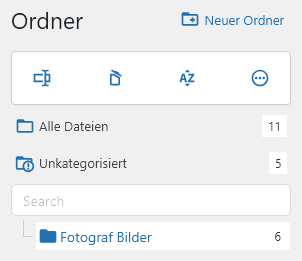
- Gehe im WordPress-Backend auf Medien > Mediathek und lege einen Ordner über die von CatFolder bereitgestellten Optionen an. Benenne ihn am besten so, dass dir klar ist worum es bei diesem geht. Ich nenne ihn hier „Fotograf Bilder“.
- Gehe nun im WordPress-Backend auf Medien > „Verzeichnisarchive“. Klicke dort auf den Button „Verzeichnisarchiv hinzufügen“.
- Wähle nun die Datenquelle aus. In meinem Beispiel hier nutze ich einfach eine FTP_Verbindung.
- Melde dich in der Oberfläche per FTP an. Du solltest nach einem kurzen Moment die Liste der bereits in dem Verzeichnis liegenden Fotos sehen.
- Klicke oberhalb der Liste auf „Als Verzeichnisarchiv speichern“. In dem Bestätigungsfenster bekommst du einen Link zurück Liste der Verzeichnisarchive dem wir folgen.
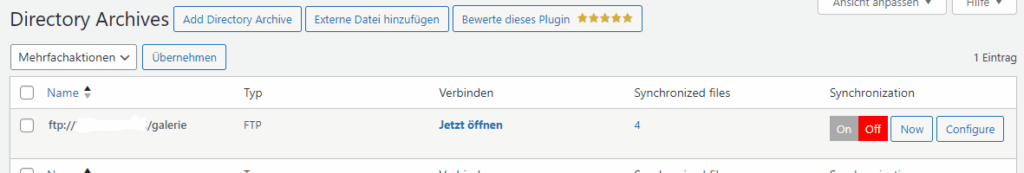
- Du siehst nun in der Liste der Verzeichnisarchive deinen Eintrag zur externen Verbindung. Klicke hier auf den Button „Konfigurieren“.
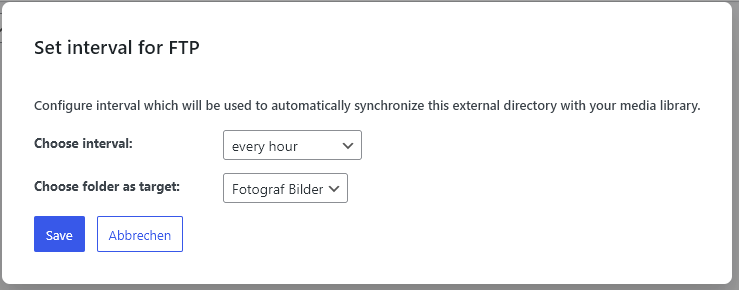
- In dem neuen Flyout siehst Du einen Punkt bei dem du den Ziel-Ordner auswählen kannst. Wähle hier nun den von dir im ersten Schritt angelegten Ordner aus. Ich wähle hier also „Fotograf Bilder“. Speichere die Angabe – fertig.

Zwischenfazit
Jetzt ist das grundsätzliche erstmal konfiguriert. Wir haben die Verbindung zu der externen Quelle hergestellt und wir haben einen Ordner angelegt in dem die Bilder landen werden.
Was nun fehlt ist ein Test der Synchronisation, die Ausgabe der Bilder im Frontend und der Automatismus. Also machen wir uns daran.
Verbindung testen
Unter Medien > Verzeichnisarchive siehst du deine Verbindung zu der externen Quelle. Klicke hier in der Spalte „Synchronisieren“ auf „Jetzt“. Bestätige die Nachfrage und warte die nächste Rückmeldung ab. Im besten Fall holt sich das Plugin Externe Dateien in der Mediathek in dem Moment die Bilder aus dem Verzeichnis und trägt sie als externe Dateien in der Mediathek ein.
Schau daher anschließend unter Medien > Mediathek nach, ob die Bilder in dem von dir angelegten Ordner angekommen sind.

Galerie anlegen
Das Plugin Catfolders bringt einen schönen Block mit den man einfach im Editor auswählen muss um dann die Bilder aus einem Ordner anzuzeigen. Aber der Reihe nach:
- Gehe auf Seiten und such dir Seite raus in der die Galerie angezeigt werden soll. Leg diese ggfs. dafür neu an.
- Im Block Editor suchst Du nach dem Block „CatFolders“ und fügst ihn an der gewünschten Stelle ein.
- In der Seitenleiste rechts wählst Du den von dir angelegten Ordner für die Bilder aus. In meinem Fall also „Fotograf Bilder“.
- Du solltest sofort die bereits synchronisierten Bilder sehen.
- Speichere die Seite – fertig.
Synchronisation testen
Jetzt lohnt es sich natürlich mal zu testen was passiert, wenn ein neues Bilder hinzukommt. Dazu würde ich folgendes Vorgehen empfehlen:
- Lade ein neues Bild in dem externen Quellordner hoch.
- Gehe dann im WordPress-Backend auf Medien > Verzeichnisarchive und klicke dort bei deiner Verbindung auf „Jetzt“.
- Warte ab bis die Synchronisation abgeschlossen ist.
- Anschließend gehst Du auf die Seite im Frontend in der die Galerie angezeigt wird. Du wirst das neu eingefügte Bilder hier sehen.
Den Automatismus einrichten
Der allerletzte Schritt ist nun noch die Aktivierung, dass die Synchronisation automatisch und ganz ohne dein Zutun erfolgt. Dazu gilt es noch etwas zu konfigurieren:
- Gehe auf Medien > Verzeichnisarchive und klicke bei deiner Verbindung auf „Konfigurieren“.
- Wähle in dem Feld für das Zeit-Intervall das gewünschte Zeitintervall aus in dem WordPress die Synchronisierung starten soll.
- Bestätige die Einstellung durch Speichern.
- Jetzt klickst Du in der Spalte „Synchronisieren“ nur noch auf „An“ um den Automatismus zu aktivieren.

Fazit
Für manche Anwendungsfälle bietet ein Plugin alleine nicht die Lösung an. Aber in Kombination können Plugins durchaus mächtige Lösungen bereitstellen. Mein Plugin Externe Dateien in der Mediathek bietet mit der Synchronisation ab Version 4.0.0 ein vielfältig nutzbares Werkzeug auch für völlig andere Situationen an.